Templates
Template is a collection of sections. Templates help you add sections to products, collections, pages and blog posts.
important
Using templates requires you to modify the code of your theme to work. If you do not feel comfortable with coding please send email to [email protected], we will add code for you.
Work with different theme
You can add template to any themes. This make easier to develop new theme when your store is online.
Template is different between each theme, you can use group to use same template for some themes.
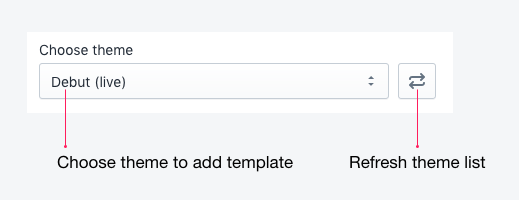
Then choose your theme to work with:

tip
Added new theme and can't find it theme list? Just click Refresh theme list button.
Install liquid code
Add above code to:
Layout/theme.liquid
This depends where you want sections to display. You can use automatic integrated feature. If it's not where you want, just send email to [email protected], we will add it for you.
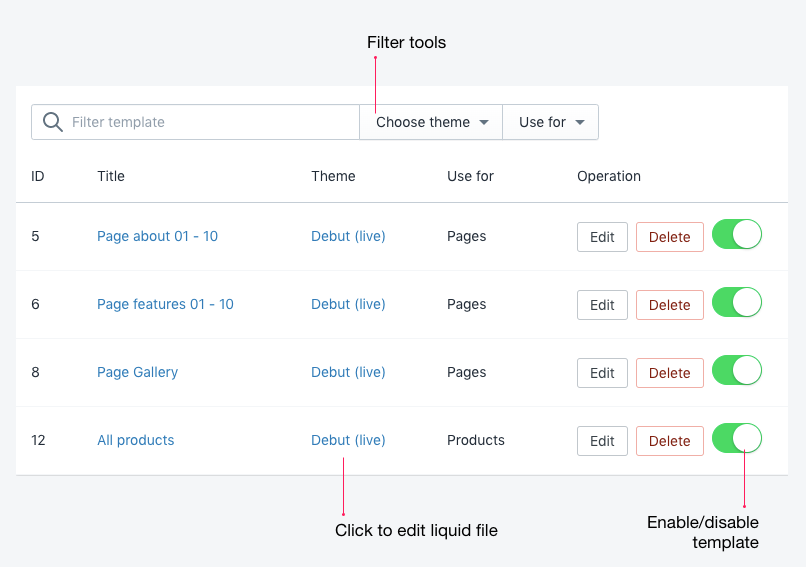
Template list
Here you can manage all your templates:

Add new template
Click Add new button to create new template.
Template settings
Choose theme
Template will add to this theme. This helps you to work with dev theme while store is running.
Use for
Template can be used for products, collections, pages or articles (blog).
Apply to
Template can be apply to specific:
- Products
- All products
- Product types
- Product vendors
- Single product
- Collections
- All collections
- Single collection
- Pages
- All pages
- Single page
- Blog posts
- All blog posts
- Single post
Template priority
Priority is from bottom to top. For example, you create 2 templates: 1 for product type A, 1 for all. Product with type A will use template type A, others use all
Build template
- Add section
Click Add section button and choose your section. - Customize (change settings)
After add section, you can change section order and settings (background, image hover...)
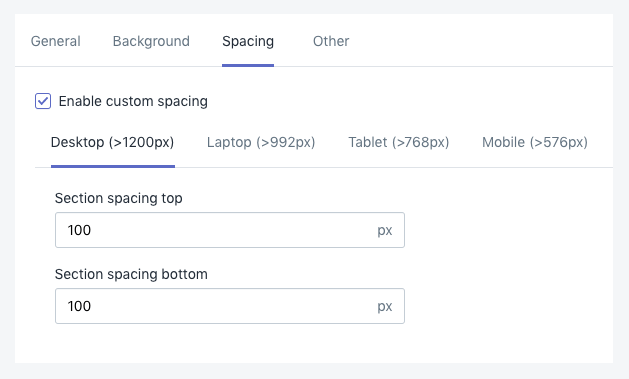
Section settings

- General
All specific section settings like white color, change section layout, choose button style... - Background
Customize section background: solid color, image (with fixed/parallax effect), gradient color, video - Spacing
Change section spacing with responsive supported. - Other
Option to add CSS classes.
Custom CSS code
CSS/SCSS code apply for current template.
