Settings
General settings
Global variants
Here you can set up some global values: image effect, button style.
Grid
Here you can change section container width, space between column and spacing for each section to match your store theme
Font icon
SectionCloud supports fonticon generated from icomoon app. For detail tutorial, please check this article.
- Choose and download zip file from icomoon
- Enable and upload zip file
- Choose icon in your section
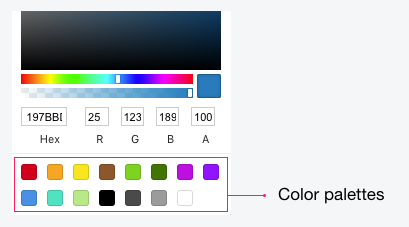
Color palettes

You can add a color preset for different themes. This will display in color picker.
Theme group
By default, each theme will have different sections, templates... If you want 2 (or more) themes to have the same sections, templates... add them to the group. When you clone a theme, it will be added to the group with the source theme.
How it works
- Group properties (all sections and templates) will have properties of the first theme added to the group.
- When adding a theme to a group, theme properties will be removed and replaced with group properties.
- When removing a theme from a group, all properties of that theme will be removed.
- The last theme removed from the group will keep its properties.
Button styles
Manage custom styles for buttons so it fits with your store style.
Custom CSS code
If you need to add some custom CSS code, here is the place. You can use SCSS code too.
