Two Types of Shopify Section All E-store owners must know
It is of great importance for any merchants to know how to use the Shopify section. This is one of the most powerful tools to personalize a website on the market, thus giving shop owners maximum room for creativity in terms of store customizing.
Sections can be used to modify everything, from content, layout to the store's fonts, colors, and make changes to your social media links and checkout settings.
1. Briefs about Shopify Sections
What are sections

Shopify sections, in general, are Shopify’s approach in an attempt to make this its themes more modular. Sections are sets of customizable elements of a page with specific functions and interchangeable modules of content that can be moved around. Each Shopify section has its own settings, specific content, and position. With the assistance of that, you or your client can easily add, rearrange, or get rid of contents such as products, videos, slideshows, and collections.
Introduced in 2016, users can include static sections in a theme's templates (like the header and footer of a page), or use the dynamic theme's homepage from the Theme Editor.
Where can sections be used?

For now, Shopify theme sections can only be displayed and reordered around your Shopify store’s home page. Yet, it’s a flexible way to keep your homepage fresh with interesting content to form an engaging store. Other pages on your store can include sections but they will not be as flexible as the ones on your homepage. It is also impossible to control the order of sections on these pages either.
Once you start exploring the two types of Shopify section, you will see that the power of sections becomes apparent.
2. Two types of Shopify sections
As mentioned above, users can include static sections in a theme's templates (like the header and footer of a page), or use dynamic theme's homepage (dynamic section) from the Theme Editor.
Static sections

A static section is a fixed component that can be customized through the Theme Editor. It is called “static” because its position on the page is locked, thus users can not move it around the place where it has been assigned within a page template.
How to add static sections
Users can include a section in a template file with the section tag. This will behave like the include tag for snippets, which means {% section 'header' %} will include the section which is located at sections/header.liquid.
This is how a section is referred to as being static. A section can be included in multiple templates so when a merchant changes a static section’s configuration in one place, that change will apply to all places where the section is included.
Note that sections cannot include other sections.
How to edit static sections
Since you can not move static sections, users can still edit the content in them. You can follow these simple steps:
- Log in to the Shopify app > Store.
- In the Sales channels section > Online Store.
- Choose Manage themes.
- Opt out the theme that you want to edit > Customize.
- From the top bar drop-down menu, select the type of page you want to edit.
- Choose the section with the content needing editing.
- Edit the settings as you want.
- Save.
Dynamic sections

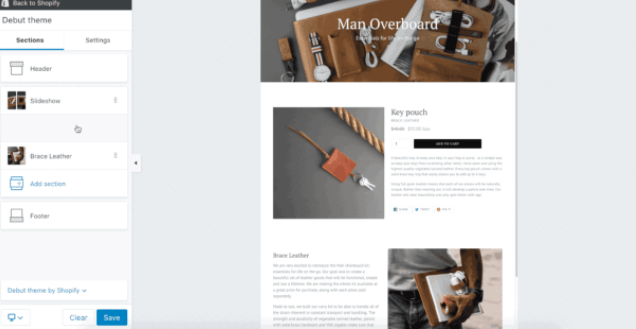
Opposite to the static Shopify sections, the dynamic ones can be flexibly added to the Store's home page if your theme has presets defined in their respective {% schema %} tags. Sections with presets can be automatically accessed in the theme editor. From here, merchants can configure multiple sections of the same type and rearrange their display with a maximum of 25 dynamic sections on the home page.
Because dynamic sections can be added and removed by the store owners, they don’t use the same {% section %} tag as their static peers but a special tag. Currently, a dynamic section area can only be accommodated inside the index template in the {{ content_for_index }} object.
In short, you can think of it the simple way: Dynamic sections are basically a kind of static sections but with one major difference: they can be dynamically added, removed, and arranged through the Theme Editor. This allows the merchant to have absolute control over their Shopify store, from content to layout as not only can they easily add or configure sections they want, but they can also do the same with any blocks contained within those sections.
How to add dynamic sections
You can add up to 25 dynamic sections to your home page following these step:
- From Shopify admin, choose Online Store > Themes.
- Opt-out the theme you want to edit > Customize.
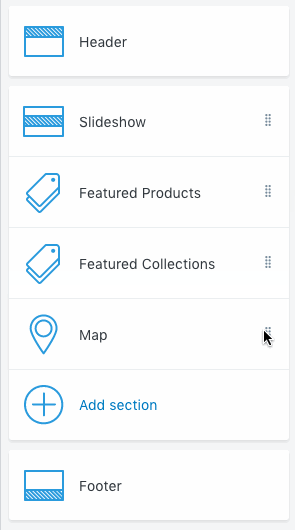
- Add.
- Tap on the section type you want to add > Add.
- By editing the content blocks in the toolbar, you can change the section's content easily
- Save or Publish to save your changes.
Now you know how to create Shopify dynamic sections, which can be moved around the index page using different output types. You can drag them around to the places you prefer from your Shopify admin
How to hide dynamic sections
With Shopify sections that you don't want to display or contents that are not ready to be published in your online store, you can choose to hide or delete it. This can be applied when your shop runs a seasonal promotion and you want to hide that advertisement until the discount is active.
- From your Shopify admin, go to Online Store > Themes.
- Find the theme that you want to edit and click Customize.
- In the theme editor toolbar, you can see an eye icon for the section that you want to hide > Click.
Note that when a section is hidden, the eye icon will have a slash through it. If you wish to show a hidden section, click onto the eye icon again. Or you can simply Delete the section from your Shopify admin.
There are many ways to get creative with monetizing Shopify sections, but if you’re setting them up for a client, is it better to start with an already sectioned theme and tailor it? Or build them into an existing non-sectioned theme?
Starting with a sectioned theme can save a significant amount of time, but it can also impact profits due to the smaller project scope. Also, because it’s ‘off the shelf’ it might not be a perfect fit for the project, and with the modifications you have to make, you may find yourself not saving as much time as originally thought. That said, if you have a tight deadline and you can find an already sectioned theme that’s a close match to the client’s requirements, then it can be a great way to go. But the best thing to do with your Shopify store is to code by yourself!
At launch, many theme developers, including Xopify, are offering a basic selection of sections code plugin relating to products, collections, text, images, videos, blogs and social media. And with these, you can easily code your own specific Shopify sections for logo lists, galleries, featured promotions, and customer testimonials too.