Shopify snippet vs section: what to know?
For merchants who care to customize their store on their own, Shopify snippet vs section differences is MUST-KNOW knowledge. From a front-end perspective, the two ultimately behave similarly to partial views and have some tangible proper use cases, benefits, etc. when both are in play.
This article will help you understand the main differences between Shopify snippet vs section, thus helping you make up your mind about how and when to use them properly.
1.Shopify sections
What are Shopify sections?

Shopify sections let merchants build and customize their shop without having to deal with any hypnotizing code. They are created and developed as an attempt to make Shopify themes more modular and flexible for merchants to customize their shop. In this way, it can easily fit their preference and intention. Shopify sections, along with the new Theme Editor (an interface tool allowing merchants to change and preview their theme settings in real-time) were introduced in late 2016.
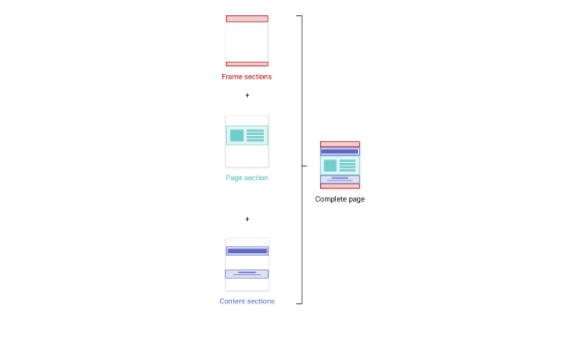
The best thing with Shopify sections is they are all carefully designed to fit in so that merchants can develop a cohesive system within the theme. All merchants have to do is choosing, clicking, dragging, and dropping within the Theme Editor. Building any pre-made components into several kinds of complex and fully-responsive page layouts has never been this easy. What’s more, no matter how sections are assembled, the final result of your shop will look professional thanks to these two types of sections:
A static section is a fixed component that can be customized through the Theme Editor. It is called “static” because its position on the page is locked, thus users can not move it around the place where it has been assigned within a page template.
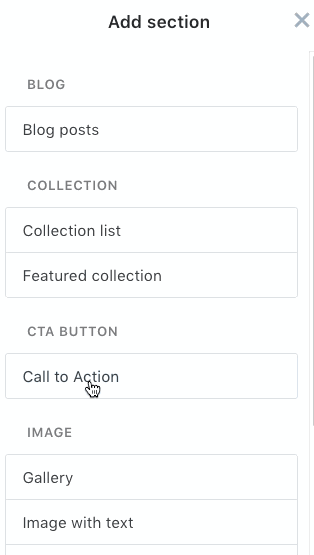
Opposite to the static Shopify sections, the dynamic ones can be flexibly added to the Store's home page if your theme has presets defined in their respective {% schema %} tags.
To put it simply, you can think of it the simple way: Dynamic sections are basically static sections with one major difference: they can be dynamically added, removed, and arranged through the Theme Editor. With this, merchants have absolute control over their Shopify store, from content to layout. This is because not only can they easily add or configure the sections they want, but they can also do the same with any blocks contained within those sections.
What sections are used for?

Shopify helps save two most crucial resources for a merchant: time and money: they do not need the assistance of any web developers to have quick reactions to market trends and demands. Generally, sections are more for client customization. You set up a section with settings that they're able to change later such as text fields, slideshows, etc. Sections enable merchants to customize their shop without hiring a developer when they want to make a small change to something on their site.
Shop owners can control the Home page sections under the Sales Channels > Online Store > Themes > Customize theme area of each theme. By default, there are already several predefined sections in your homepages.
For the time being, if merchants want to use Shopify sections at its maximum flexibility, they must know that sections are limited to the home page of the Shopify store. Of course, merchants can include sections on other pages (such as product pages), but they are not as flexible as the homepage since the order of sections on these pages can’t be controlled.
And yet, Shopify sections are still a great and flexible way to keep your homepage fresh and enhance your store’s engagement.
2. Shopify snippet
What are snippets?
To understand the difference between Shopify snippet vs section, merchants need to understand what are snippets and how they work as well. If you are familiar with server-side languages, you might have heard of the concept of partials or includes, and in the Shopify ecosystem, people call includes/ partials “snippets”. Here’s a brief about Shopify snippets:
- Snippets are files that contain chunks of reusable code.
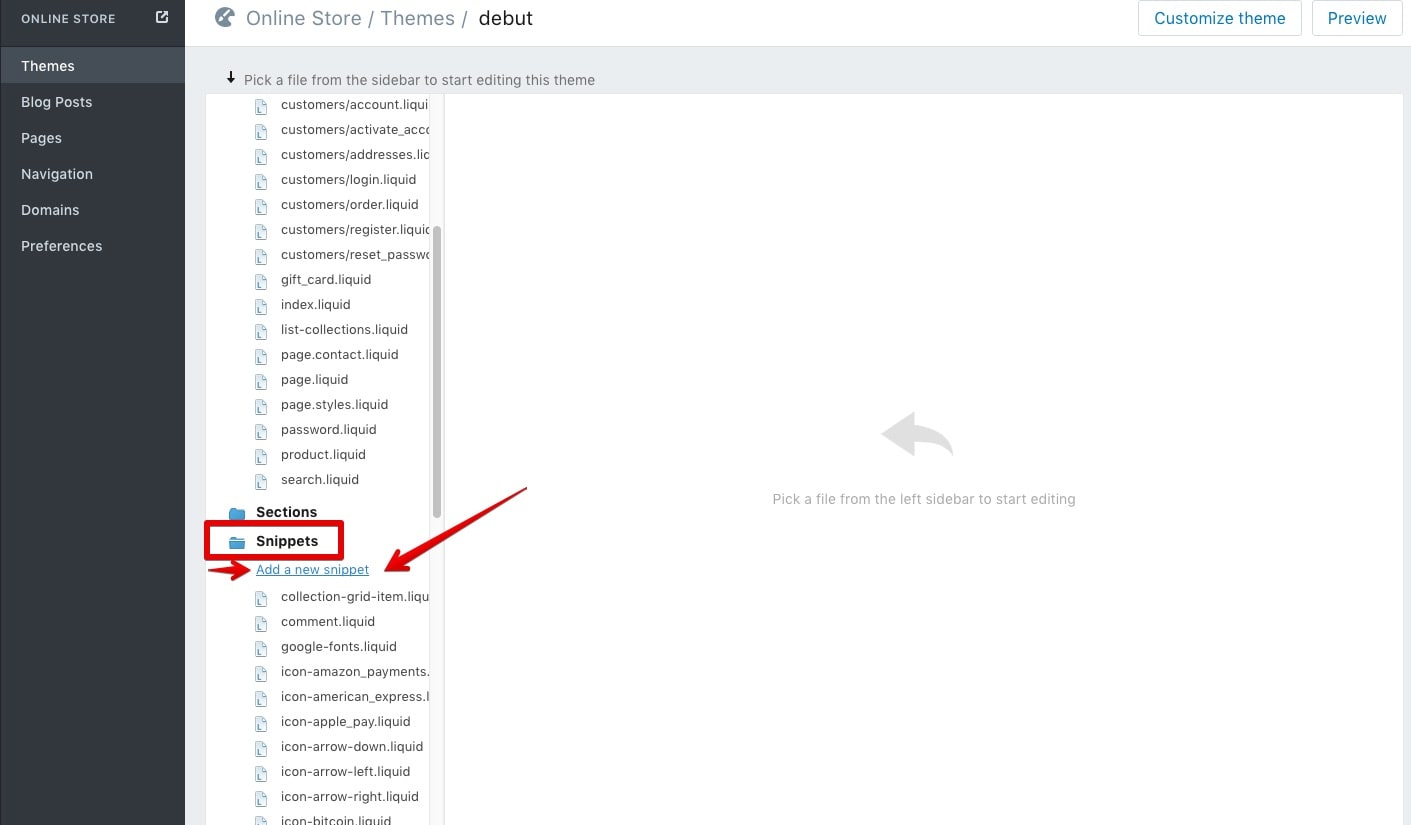
- You can find snippets in the snippets folder.
- All snippets have the .liquid extension.
- Snippets are mostly used for code that appears on more than one page but not across the entire theme.
- You can see that snippets are included in a template using the Liquid tag including e.g. % include ‘snippet name’ %}.
- Merchants do not need to append the .liquid extension when referencing the snippet name.
- When a snippet is included, it can access all the variables within its parent template.
- Snippets can include social links and pagination blocks.
What snippets are used for?

Snippets are extremely useful as it allows you to keep repeated code in a single file. And yet, the ultimate benefit of snippets is enabling sellers to update all instances of that code from one file.
Snippets are used a lot in themes designing. They allow users to concentrate on discrete chunks of code, which is the total opposite of long files. In this way, incorporating and working with Shopify sections are much easier with the assistance of snippets.
For those who have not known about snippets yet, at first, they might seem to be just another simple tool in your arsenal. However, it is possible to turn them into a very powerful part of your theme, allowing all users to create boilerplate markup to be used in a variety of contexts.
Everyone can have different workflow styles, but beyond the aesthetic and organizational benefits of Shopify snippet vs section, there are tons of reasons that can persuade you to consider using them.